반응형
서론
티스토리를 만들어 사용하면서 목차를 작성해보려고 했는데(해당 내용은 추후 블로그 작성 예정) 막상 목차를 작성해서 만들어보니 특정 위치에 목차가 있어서 큰 필요성을 못느끼고 있었습니다. 그래서 편한 방법을 찾아보던 중 목차가 글 옆에 따라다니게 하면 편하지 않을까 싶어서 해당 기능을 찾아서 적용해보았습니다.
스크롤 따라다니는 영역 만들기
스크롤 따라다니는 영역의 응용은 여러가지 있다. 이미지를 따라다니게 할수도 있고 링크도 할수 있고 제가 하고 싶은 목차도 따라다니게 할수 있다.
적용 위치
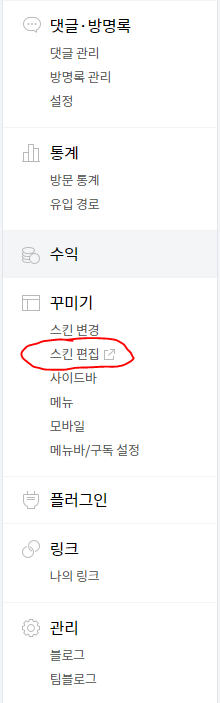
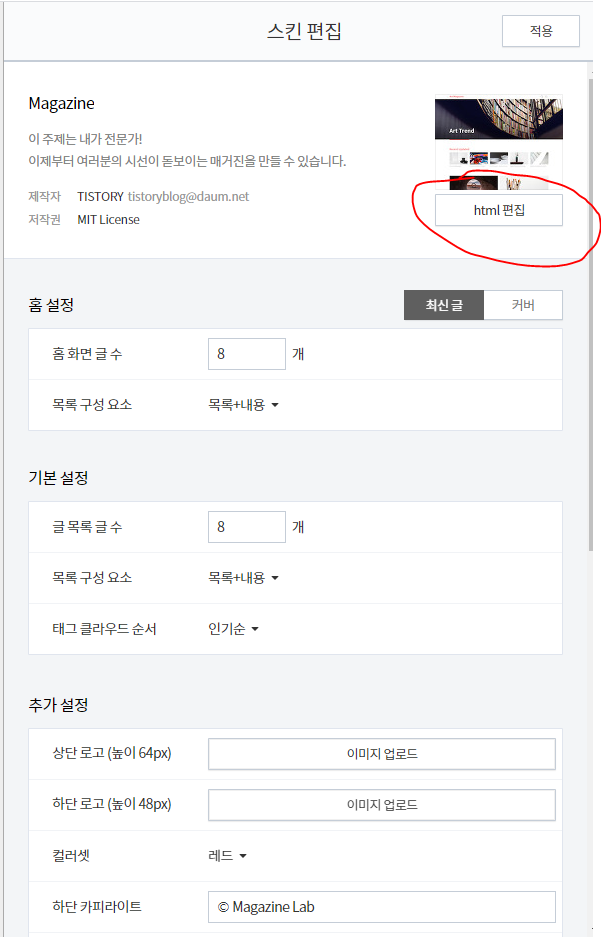
대부분 아시겠지만 블로그 관리 홈 > 스킨편집 > html 편집 으로 진입한다.


1. html 등록
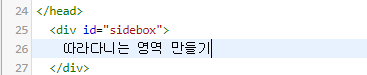
html 편집에서 HTML 선택된 상태로 아래 내용을 </head> 바로 밑에 복사하여 붙여넣기한다.
<div id="sidebox">
따라 다니는 영역 만들기
</div>
2. javascript 등록
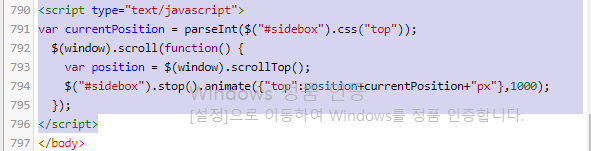
html 편집에서 HTML 선택된 상태로 아래 내용을 가장 아래로 내려서 </body> 바로 위에 복사하여 붙여넣기한다.
<script type="text/javascript">
var currentPosition = parseInt($("#sidebox").css("top"));
$(window).scroll(function() {
var position = $(window).scrollTop();
$("#sidebox").stop().animate({"top":position+currentPosition+"px"},1000);
});
</script>
3. css 등록
html 편집에서 CSS 선택한 상태로 가장 아래 해당 내용을 복사하여 붙여넣기한다.
#sidebox {
border: 1px solid #000;
background-color:#fff;
position:absolute;
width:220px;
top:433px;
right:15%;
padding: 3px 10px;
z-index: 100;
}

적용

현재 제가 적용한 목차화면인데 해당 내용은 추후 작성하도록 하겠습니다.

반응형
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리(tistory) 만드셨나요? 네이버에서 노출 시키기(feat. 네이버 웹마스터 도구) (0) | 2020.12.04 |
|---|
