Nuxt.js 시작한 이유
새로운 프로젝트를 들어갔는데 Nuxt.js로 진행한다고 해서 공부할겸 정리를 하기위해 시작하게 되었다.
Nuxt.js 란
직관적인 Vue 프레임워크 NuxtJS를 사용하여 신뢰 있는 Vus.js 애플리케이션을 구축하세요. 웹 개발을 간단하고 강력하게 만드는 오픈 소스 프레임워크입니다.
이라고 공식 사이트 메인에 써있습니다. 위 말 그대로 Vue를 front-end 도구로 사용하기 쉽게끔 만들어진 framework입니다. 공식 홈페이지가 한글로 이미 번역이 되어있어서 자세한 설명은 공식 홈페이지를 참조하는게 가장 적합합니다.
공식 홈페이지 : ko.nuxtjs.org/
Nuxt.js - Vue.js 프레임워크
Nuxt.js는 Vue.js 애플리케이션 개발을 즐겁게 하는 데 필요한 모든 구성을 사전 설정합니다. Nuxt.js는 범용, SPA 및 정적 생성 애플리케이션을 만들 수 있습니다.
ko.nuxtjs.org
다운로드 및 설치
1. Visual Studio Code
nuxt.js를 사용하기 위한 에디터로 Visual Studio Code를 다운로드하여 설치한다.
각 os에 맞는 파일을 다운받아서 설치하며 저는 window버전을 설치하였습니다.
다운로드 URL : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

설치하면 프로그램이 실행된다.

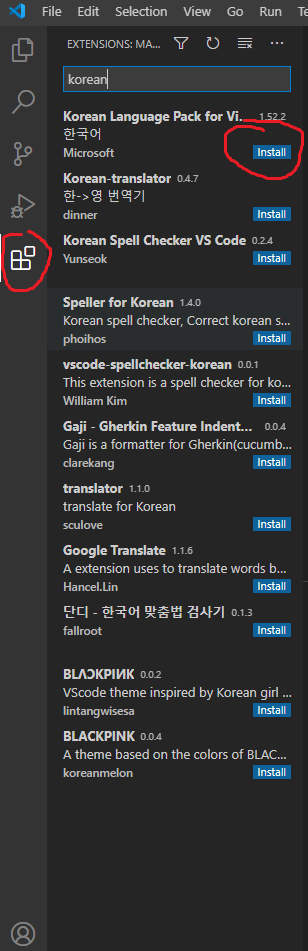
설치하면 영문버전인데 확장 프로그램에서 한글버전을 설치한다.


2. Node.js
Visual Studio Code 설치 후 Node.js를 설치한다.
저는 v14.15.1을 다운받아서 설치하였습니다.
다운로드 URL : https://nodejs.org/ko/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

3.Nuxt.js
Nuxt.js는 Visual Studio Code에서 create-nuxt-app을 npx를 통해서 설치하면된다. npx는 NPM 5.2.0 버전 이후 기본적으로 제공되기 때문에 별도로 설치할 필요는 없다.
Visual Studio Code에서 ctrl + shift + ` 을 누르면 터미널이 노출되고 nuxt.js로 프로젝트 생성할 파일 위치로 이동하여 진행한다.
저는 여기서 프로젝트 이름을 nuxtProject로 진행하였습니다.
npx create-nuxt-app <project-name>


프로젝트 실행
위에서 nuxt.js로 생성한 프로젝트 경로로 이동하여 실행한다.
npm run dev

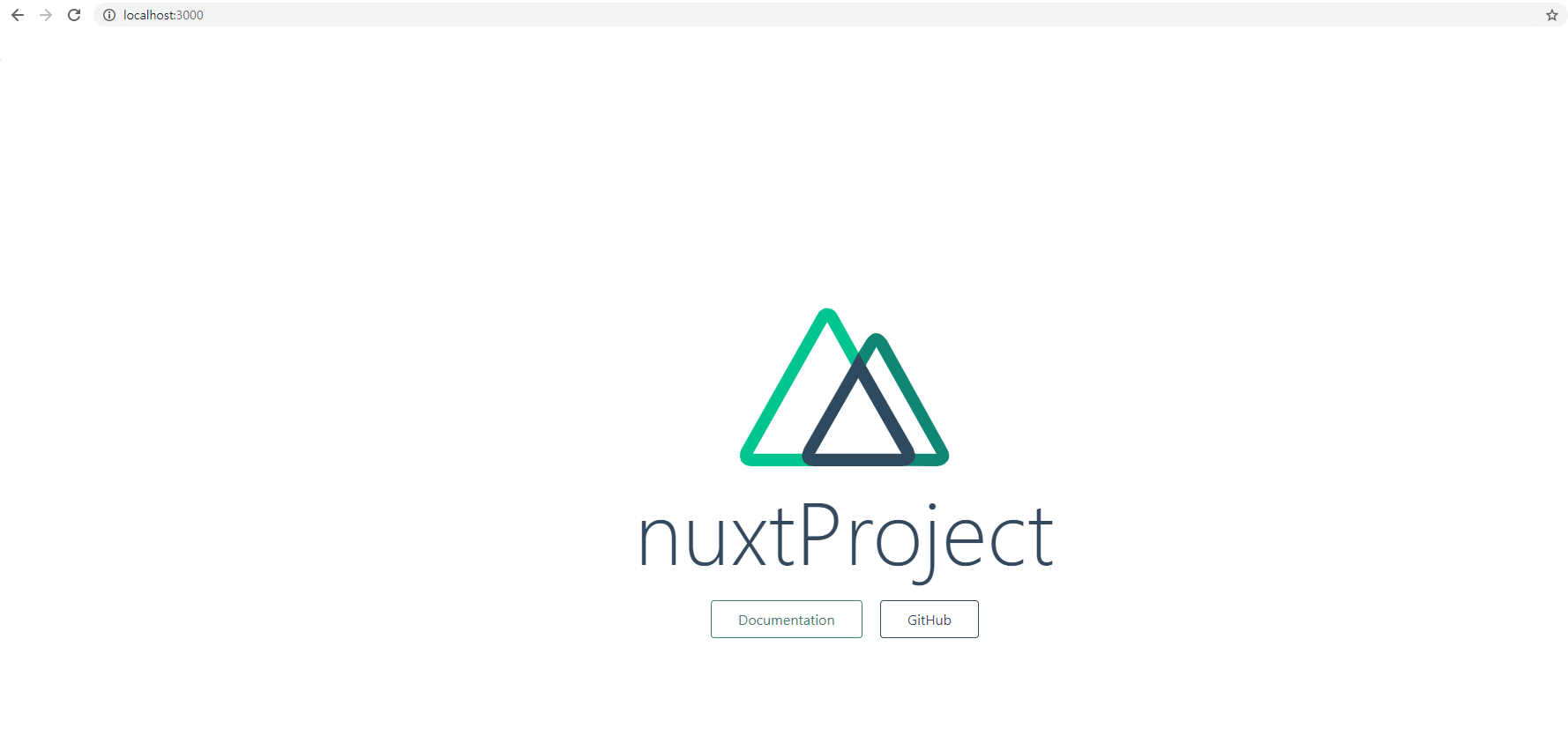
확인
브라우저에 http://localhost:3000/ 을 입력해서 nuxt 화면이 뜨는지 확인한다.

여기까지 nuxt.js를 이용하여 프로젝트를 생성해보았습니다. 다음은 프로젝트 하면서 추후 작성해보도록 하겠습니다.
'개발 > Nuxt.js' 카테고리의 다른 글
| Nuxt.js - nuxt.js의 장점인 server side rendering SSR(서버 사이드 렌더링) (0) | 2021.01.10 |
|---|---|
| nuxt.js - event와 eventBus 예제 및 사용법 (0) | 2021.01.09 |
