* 공식문서 kr.vuejs.org/v2/guide/syntax.html 를 공부하며 작성한 글입니다.
Vue.js는 렌더링 된 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩 할 수있는 HTML 기반 템플릿 구문을 사용합니다. 모든 Vue.js 템플릿은 스펙을 호환하는 브라우저 및 HTML 파서로 구문 분석 할 수있는 유효한 HTML입니다. 내부적으로 Vue는 템플릿을 가상 DOM 렌더링 함수로 컴파일 합니다. 반응형 시스템과 결합된 Vue는 앱 상태가 변경 될 때 최소한으로 DOM을 조작하고 다시 적용할 수 있는 최소한의 컴포넌트를 지능적으로 파악할 수 있습니다. 가상 DOM 개념에 익숙하고 JavaScript의 기본 기능을 선호하는 경우 템플릿 대신 렌더링 함수를 직접 작성할 수 있으며 선택사항으로 JSX를 지원합니다.
vue.js 템플릿 문법에 대해 간단한 설명이 되어있습니다. 실 개발할땐 큰 의미없는 내용이지만 한번 쯤 읽는것도 도움이 될것이라 생각듭니다.
보간법(Interpolation)
문자열
데이터 바인딩의 가장 기본 형태는 “Mustache” 구문(이중 중괄호)을 사용한 텍스트 보간입니다.
v-once 디렉티브를 사용하여 데이터 변경 시 업데이트 되지 않는 일회성 보간을 수행할 수 있지만, 같은 노드의 바인딩에도 영향을 미친다는 점을 유의해야 합니다.
<span>메시지: {{ msg }}</span><div id="app">
<span>메시지: {{ msg }}</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg : '테스트 중'
}
})
</script>

<span v-once>다시는 변경하지 않습니다: {{ msg }}</span>
vue에서 가장 많이 쓰는 데이터 바인딩 형식으로 msg라고 선언되어있는 데이터 객체의 속성값을 HTML에 노출한다. 또 msg의 속성이 변경될때마다 갱신됩니다.
원시(Raw) HTML
이중 중괄호(mustaches)는 HTML이 아닌 일반 텍스트로 데이터를 해석합니다. 실제 HTML을 출력하려면 v-html 디렉티브를 사용해야 합니다.
웹사이트에서 임의의 HTML을 동적으로 렌더링하려면 [XSS 취약점](https://en.wikipedia.org/wiki/Cross-site_scripting)으로 쉽게 이어질 수 있으므로 매우 위험할 가능성이 있습니다. 신뢰할 수 있는 콘텐츠에서만 HTML 보간을 사용하고 사용자가 제공한 콘텐츠에서는 **절대** 사용하면 안됩니다.
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p><div id="app">
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
rawHtml : '<span style="color: red">This should be red.</span>'
}
})
</script>
mustaches 구문은 일반 텍스트로 노출한다. 위의 소스를 보면 p태그 안 바닥 페이지에 rawHtml 라는 데이터를 노출시켰다. rawHtml 데이터가 HTML 구문의 데이터라고 할지라도 일반 텍스트로 노출된다는 의미이다.
html 영역을 핸들링 하는 v-html 은 신뢰할수 있는 콘텐츠에서만 사용해야한다고 경고하고 있다.
속성
Mustaches는 HTML 속성에서 사용할 수 없습니다. 대신 v-bind 디렉티브 를 사용하세요.
<div v-bind:id="dynamicId"></div><div id="app">
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
<div v-bind:id="dynamicId">dynamicId test</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
rawHtml : '<span style="color: red">This should be red.</span>',
dynamicId: 'divDynamicId'
}
})
</script>
Mustaches 구문(이중 중괄호) 는 html 태그 영역이 아닌 텍스트 영역에서 사용하는 방식으로 HTML 속성에는 사용할수 없다. 하지만 우리는 HTML 속성으로 화면을 제어할 필요가 있다. 그럴때 사용하는 'v-' 접두사가 있는 특수속성을 활용하면 된다. 해당 내용은 하단에 명시한다.
dynamicId라는 객체에 divDynamicId 속성을 선언하였고 v-bind:id 로 id 선언을 하였다. div id로divDynamicId 이 선언되어있는것을 볼수 있다.
javascript 표현식 사용
지금까지 템플릿의 간단한 속성 키에만 바인딩했습니다. 그러나 실제로 Vue.js는 모든 데이터 바인딩 내에서 JavaScript 표현식의 모든 기능을 지원합니다.
<div id="app">
{{ number + 1 }}
<br>
{{ ok ? 'YES' : 'NO' }}
<br>
{{ message.split('').reverse().join('') }}
<br>
<div v-bind:id="'list-' + id">div id tag</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
number : 1,
ok : null,
message : 'message test',
id : 'testId'
}
})
</script>

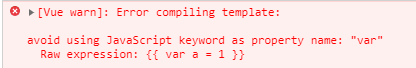
한가지 제한사항은 각 바인딩에 하나의 단일 표현식 만 포함될 수 있으므로 아래처럼 작성하면 안됩니다
<!-- 아래는 구문입니다, 표현식이 아닙니다. -->
{{ var a = 1 }}
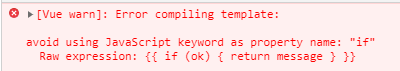
<!-- 조건문은 작동하지 않습니다. 삼항 연산자를 사용해야 합니다. -->
{{ if (ok) { return message } }}

Mustaches 구문안에서 javascript 표현식을 써도 됩니다. 하지만 위에서 보다시피 number의 값을 문자열로 넣으면 문자열이 자동 숫자 변환이 되지 않으므로 11로 표현되는 것을 주의해야합니다.
디렉티브(Directives)
디렉티브는 v- 접두사가 있는 특수 속성입니다. 디렉티브 속성 값은 단일 JavaScript 표현식 이 됩니다. (나중에 설명할 v-for는 예외입니다.) 디렉티브의 역할은 표현식의 값이 변경될 때 사이드이펙트를 반응적으로 DOM에 적용하는 것 입니다. 아래 예제에서 살펴보겠습니다.
여기서, v-if 디렉티브는 seen 표현의 진실성에 기반하여 <p> 엘리먼트를 제거 또는 삽입합니다.
<p v-if="seen">이제 나를 볼 수 있어요</p>
위에서 간단히 썼던 v- 접두사가 있는 특수속성을 디렉티브라고 한다. 해당 방식은 추후 디렉티브 영역만 별도로 정리하도록 하겠다.
seen 표현의 진실성은 데이터 유무로 사용할수도 있고 boolean으로 사용할수도 있다.
전달인자(Arguments)
일부 디렉티브는 콜론으로 표시되는 “전달인자”를 사용할 수 있습니다. 예를 들어, v-bind 디렉티브는 반응적으로 HTML 속성을 갱신하는데 사용됩니다.
<a v-bind:href="url"> ... </a><a v-on:click="doSomething"> ... </a><div id="app">
<a v-bind:href="url"> 페이지 이동 </a>
<br>
<a v-on:click="doSomething"> url 정보 daum으로 변경 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url : 'https://m.naver.com/'
},
methods: {
doSomething(){
this.url = 'https://m.daum.net/';
}
}
})
</script>
url의 값을 v-bind 디렉티브에 href로 전달하여 a태그 이벤트 실행시 이동한다.
doSomething 이라는 메소드를 v-on 디렉티브에 click시 실행한다.
v-bind:href 는 네이버로 이동을 선언하고 v-on:click 은 doSomething 메소드를 이용하며 url을 다음으로 변경하였다
동적전달인자(Dynamic-Arguments)
* 2.6 버전 이후 추가됨.
2.6.0버전부터 Javascript 표현식을 대괄호로 묶어 디렉티브 의 아규멘트로 사용하는것도 가능해졌습니다:
필요성과 예제 확인 및 공부 중..
수식어
수식어는 점으로 표시되는 특수 접미사로, 디렉티브를 특별한 방법으로 바인딩 해야 함을 나타냅니다. 예를 들어, .prevent 수식어는 트리거된 이벤트에서 event.preventDefault()를 호출하도록 v-on 디렉티브에게 알려줍니다.
<form v-on:submit.prevent="onSubmit"> ... </form>
약어
v- 접두사는 템플릿의 Vue 특정 속성을 식별하기 위한 시각적인 신호 역할을 합니다. 이 기능은 Vue.js를 사용하여 기존의 마크업에 동적인 동작을 적용할 때 유용하지만 일부 자주 사용되는 디렉티브에 대해 너무 장황하다고 느껴질 수 있습니다. 동시에 Vue.js가 모든 템플릿을 관리하는 SPA를 만들 때 v- 접두어의 필요성이 떨어집니다. 따라서 가장 자주 사용되는 두개의 디렉티브인 v-bind와 v-on에 대해 특별한 약어를 제공합니다.
이들은 일반적인 HTML과 조금 다르게 보일 수 있습니다. 하지만 :와 @는 속성 이름에 유효한 문자이며 Vue.js를 지원하는 모든 브라우저는 올바르게 구문 분석을 할 수 있습니다. 또한 최종 렌더링 된 마크업에는 나타나지 않습니다. 약어는 완전히 선택사항이지만 나중에 익숙해지면 편할 것 입니다.
v-bind 약어
<!-- 전체 문법 -->
<a v-bind:href="url"> ... </a>
<!-- 약어 -->
<a :href="url"> ... </a>
<!-- shorthand with dynamic argument (2.6.0+) -->
<a :[key]="url"> ... </a>v-on 약어
<!-- 전체 문법 -->
<a v-on:click="doSomething"> ... </a>
<!-- 약어 -->
<a @click="doSomething"> ... </a>
<!-- shorthand with dynamic argument (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
기본적으로 v-bind 와 v-on 은 :[key] 또는 :[event] 를 선언해서 사용하지만 2.6 버전 이후부터는 약어가 가능하다.
'vue.js > vue.js 공식문서' 카테고리의 다른 글
| vue.js 공식문서 따라하기 - Conditional Rendering(조건부 렌더링) (0) | 2021.02.19 |
|---|---|
| vue.js 공식문서 따라하기 - computed와 watch (0) | 2021.02.16 |
| vue.js 공식문서 따라하기 - vue 인스턴스(Instance) (0) | 2021.01.26 |
| vue.js 공식문서 따라하기 - vue.js 시작하기 2탄 (0) | 2021.01.25 |
| vue.js 공식문서 따라하기 - vue.js 시작하기 1탄 (0) | 2021.01.24 |

