서론
지난번에 썼던 https://hjh0827.tistory.com/24 는 집에서 공부하는 vue 방식이라 실제 프로젝트에서 개발하는 방식으로 변경하여 올려봅니다.
VUE
html
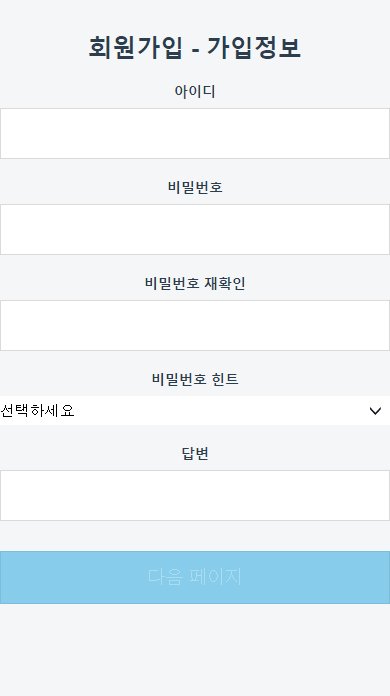
아이디
<div class="join_row">
<h3 class="join_title">아이디</h3>
<span class="ps_box">
<input class="int" v-model="signup.id" type="text" maxlength="20" />
</span>
<span class="error_next_box" v-if="!idValid">필수 정보입니다.</span>
</div>input 정보엔 v-model로 signup.id 정보를 전달하고 길이를 20으로 제한
validation 영역은 if문을 이용해서 노출
비밀번호
<h3 class="join_title">비밀번호</h3>
<span class="ps_box">
<input
class="int"
v-model="signup.password"
type="password"
maxlength="16"
@blur="passwordValid"
/>
</span>
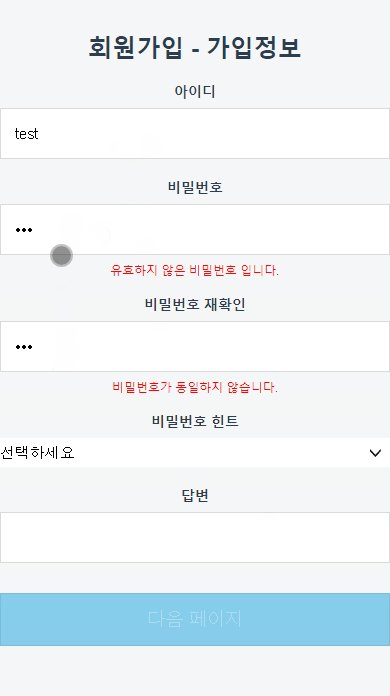
<span class="error_next_box" v-if="!passwordValidFlag"
>유효하지 않은 비밀번호 입니다.</span
>input 정보엔 v-model로 signup.password 정보를 전달하고 길이를 16으로 제한
blur를 사용하여 비밀번호를 입력 후에 하단 passwordValidFlag 정보를 변경
validation 영역은 if문을 이용해서 노출
비밀번호 확인
<h3 class="join_title">비밀번호 재확인</h3>
<span class="ps_box">
<input
class="int"
v-model="signup.passwordCheck"
type="password"
maxlength="16"
@blur="passwordCheckValid"
/>
</span>
<span class="error_next_box" v-if="!passwordCheckFlag"
>비밀번호가 동일하지 않습니다.</span
>input 정보엔 v-model로 passwordCheck정보를 전달하고 길이를 16으로 제한
blur를 사용하여 비밀번호를 입력 후에 하단 passwordCheckFlag정보를 변경
validation 영역은 if문을 이용해서 노출
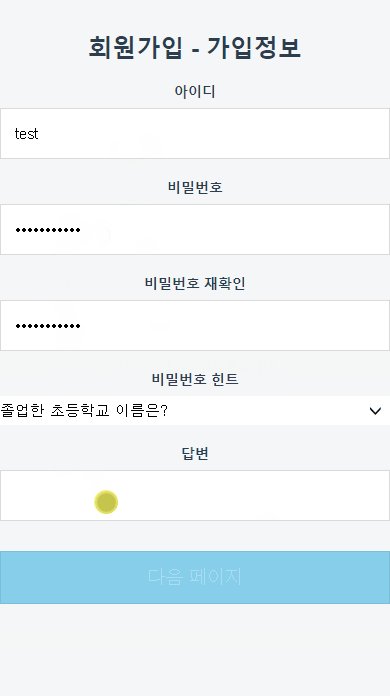
비밀번호 힌트 / 답변
<h3 class="join_title">비밀번호 힌트</h3>
<select class="sel" v-model="signup.pwhint" size="1">
<option value="">선택하세요</option>
<option
v-for="(item, index) in pwhintList"
:key="index"
:value="item.value"
>
{{ item.text }}
</option>
</select>
<h3 class="join_title">답변</h3>
<span class="ps_box">
<input class="int" v-model="signup.pwhintans" />
</span>
힌트 select 영역은 v-model에 signup.pwhint로 데이터를 set
option영역은 pwhintList의 목록을 v-for를 이용하여 set
답변 영역은 v-model을 이용해서 signup.pwhintans에 값을 set
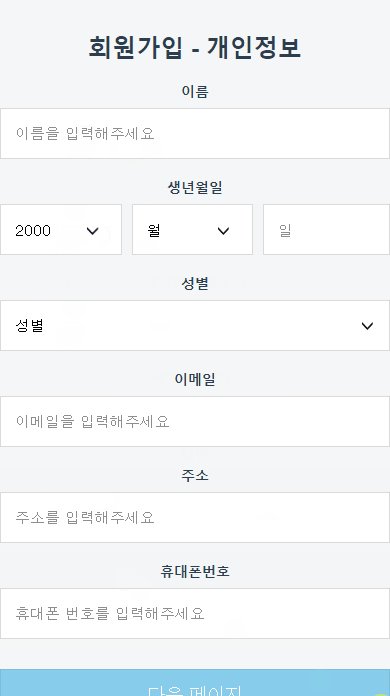
다음 페이지 이동
<div class="btn_area">
<button
type="button"
class="btn_type btn_primary"
:disabled="nextPageDisabledFlag"
@click="goNextPage"
>
<span>다음 페이지</span>
</button>
</div>
nextPageDisabledFlag 값으로 disabled 처리
goNextPage로 click method 적용
script
<script>
import { mapState } from "vuex";
import constants from "/src/const/constants";
import signupMixins from "/src/mixins/SignupMixins.vue";
export default {
mixins: [signupMixins],
data() {
return {
pwhintList: constants.pwhintList,
passwordValidFlag: true,
passwordCheckFlag: true,
};
},
computed: {
// store 데이터
...mapState({
signup: (state) => state.signup,
}),
// id 체크
idValid() {
return /^[A-Za-z0-9]+$/.test(this.signup.id);
},
// 다음 페이지 check
nextPageDisabledFlag() {
const signupList = Object.values(this.signup);
const dataNullCnt = signupList.filter((item) => this.isEmpty(item));
const nullValFlag = dataNullCnt.length === 0;
// 데이터 validation 체크
const dataValFlag =
this.idValid && this.passwordValidFlag && this.passwordCheckFlag;
return nullValFlag && dataValFlag ? false : true;
},
},
methods: {
// 비밀번호 유효성 체크
passwordValid() {
if (
/^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9]).{8,16}$/.test(this.signup.password)
) {
this.passwordValidFlag = true;
} else {
this.passwordValidFlag = false;
}
},
// 비밀번호 동일 여부 체크
passwordCheckValid() {
this.passwordCheckFlag =
this.signup.password === this.signup.passwordCheck ? true : false;
},
// step2 이동
goNextPage() {
this.$router.push("signup2");
},
},
};
</script>import
vuex, constants, mixins 파일 import.
data
constatns에서 선언하는 상수값. 비밀번호 체크 flag 2개 선언
computed
signup : store에서 get / set
idValid : 정규식을 사용하여 id를 영문 / 숫자로 제어
nextPageDisabledFlag : 다음페이지 버튼 disabled fllg.
1. store에 있는 signup object 데이터를 배열로 변경
const signupList = Object.values(this.signup);
2. 변경한 배열을 filter 사용하여 빈값 체크
const dataNullCnt = signupList.filter((item) => this.isEmpty(item));
3. 빈값의 갯수가 0이면 validation 통과
const nullValFlag = dataNullCnt.length === 0;
4. id / password validation 통과 되어있는지 체크
methods
passwordValid : 정규식으로 비밀번호를 대문자 & 소문자 & 숫자 조합의 8~16자리 인지 체크
passwordCheckValid : 비밀번호와 비밀번호 확인 데이터가 동일한지 체크
goNextPage : 다음 페이지 이동
Store
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
signup: {
id: null,
password: null,
passwordCheck: null,
pwhint: "",
pwhintans: null,
},
},
mutations: {},
actions: {},
modules: {},
});현재 페이지에서는 actions, mutations는 사용하지 않아서 state만 set 하였습니다.
Constants
const pwhintList = [
{
value: 1,
text: "졸업한 초등학교 이름은?",
},
{
value: 2,
text: "아버지 성함은?",
},
{
value: 3,
text: "어머니 성함은?",
},
{
value: 4,
text: "어릴 적 내 별명은?",
},
{
value: 5,
text: "좋좋아하는 색깔은?",
},
]
export default {
pwhintList: pwhintList,
}상수값은 constants 파일로 하나로 관리해야 추후 유지보수에 도움이 되므로 선언하여 사용한다.
Mixins
<script>
export default {
data() {
return {};
},
computed: {},
methods: {
// 데이터 empty 체크
isEmpty(data) {
return data === "" || data === null || data === undefined;
},
},
};
</script>페이지에서 공통으로 사용하는 script 영역은 mixins으로 묶어서 사용한다. 현재 페이지에선 isEmpty를 선언해서 사용하였다.
확인

'vue.js > 회원가입' 카테고리의 다른 글
| vue.js - jquery 없이 만들어 보는 회원 가입 2탄 (1) | 2021.07.05 |
|---|---|
| vue.js - jquery 없이 만들어 보는 회원 가입 1탄 (2) | 2020.12.27 |
