반응형
서론
vue를 개발하면서 저장 버튼을 disabled 할일이 많이 있는데 배열 데이터를 체크하여 버튼 disabled 제어하는 방법을 정리하고자 한다.
HTML 소스
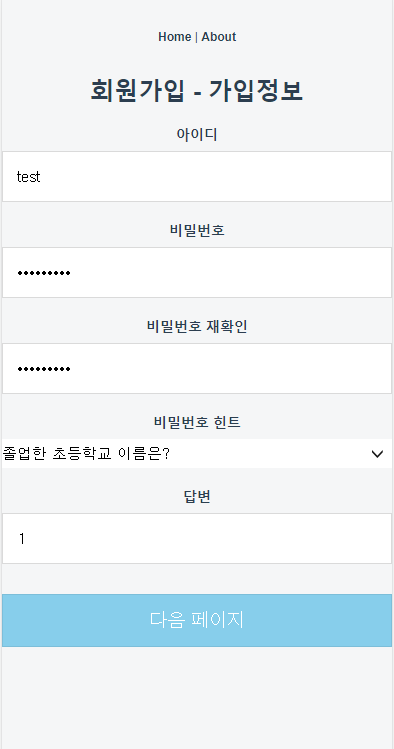
<template>
<div class="join_content">
<h1>회원가입 - 가입정보</h1>
<div class="row_group">
<div class="join_row">
<h3 class="join_title">아이디</h3>
<span class="ps_box">
<input class="int" v-model="signup.id" type="text" maxlength="20" />
</span>
<span class="error_next_box" v-if="!idValid">필수 정보입니다.</span>
</div>
<div class="join_row">
<h3 class="join_title">비밀번호</h3>
<span class="ps_box">
<input
class="int"
v-model="signup.password"
type="password"
maxlength="16"
@blur="passwordValid"
/>
</span>
<span class="error_next_box" v-if="!passwordValidFlag"
>유효하지 않은 비밀번호 입니다.</span
>
<h3 class="join_title">비밀번호 재확인</h3>
<span class="ps_box">
<input
class="int"
v-model="signup.passwordCheck"
type="password"
maxlength="16"
@blur="passwordCheckValid"
/>
</span>
<span class="error_next_box" v-if="!passwordCheckFlag"
>비밀번호가 동일하지 않습니다.</span
>
<h3 class="join_title">비밀번호 힌트</h3>
<select class="sel" v-model="signup.pwhint" size="1">
<option value="">선택하세요</option>
<option
v-for="(item, index) in pwhintList"
:key="index"
:value="item.value"
>
{{ item.text }}
</option>
</select>
<h3 class="join_title">답변</h3>
<span class="ps_box">
<input class="int" v-model="signup.pwhintans" />
</span>
</div>
</div>
<!-- // 아이디, 비밀번호 입력 -->
<div class="btn_area">
<button
type="button"
class="btn_type btn_primary"
:disabled="nextPageDisabledFlag"
@click="goNextPage"
>
<span>다음 페이지</span>
</button>
</div>
</div>
</template>설명
해당 html은 https://hjh0827.tistory.com/24 에서 자세히 설명되어있으므로 pass.
1. 배열 데이터 empty 체크
<script>
export default {
computed: {
nextPageDisabledFlag() {
if (
this.isEmpty(this.signup.id) ||
this.isEmpty(this.signup.password) ||
this.isEmpty(this.signup.pwhint) ||
this.isEmpty(this.signup.pwhintans) ||
this.isEmpty(this.passwordCheck)
) {
return true;
}
if (!this.idValid || !this.passwordValidFlag || !this.passwordCheckFlag) {
return true;
}
return false;
},
},
};
</script>설명
메소드
replaceEnter : 엔터값을 정규식을 이용해 치환한 메소드로 치환값이 있다면 해당 값으로 치환하고 없다면 '/' 으로 치환한다.
emailCheckFlag : 전달값을 이메일 체크하여 true / false return
addEamil : textArea에 등록한 inputEmail 데이터를 기반으로
1. 입력한 데이터를 치환하고 '/' 을 기반으로 split 하여 배열 변환
2. 배열을 반복문
3. 이메일 체크 & 중복 체크하여 addEamilList 에 push한다
2. Object.values 와 es6를 이용한 체크
<script>
export default {
computed: {
// 다음 페이지 check
nextPageDisabledFlag() {
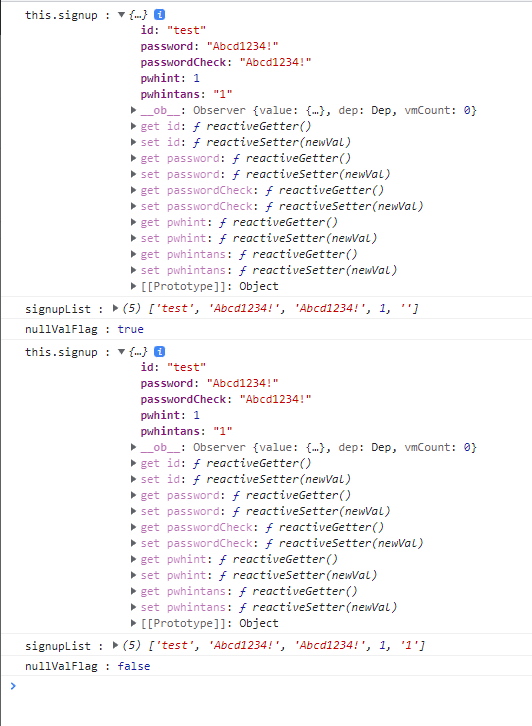
const nullValFlag = Object.values(this.signup).some((item) =>
this.isEmpty(item)
);
// 데이터 validation 체크
const dataValFlag =
this.idValid && this.passwordValidFlag && this.passwordCheckFlag;
return !nullValFlag && dataValFlag;
},
},
};
</script>설명
1. this.signup 데이터를 Object.values를 이용하여 배열로 변환
2. some 메소드를 이용하여 value null 체크하여 true / false 리턴


반응형
'vue.js > vue.js 기능' 카테고리의 다른 글
| [vue.js] CORS 해결 방법 (0) | 2022.07.28 |
|---|---|
| [vue.js] npm audit 을 확인하여 취약점 해결방법 (0) | 2022.07.12 |
| [vue.js] select 사용법 및 총 정리(feat. method 호출 및 데이터 제어) (0) | 2022.06.19 |
| [vue.js] 데이터 종류 별(data / object / array) button disabled 정리 (0) | 2022.06.03 |
| [vue.js] vue scroll 시 header fixed(by eventListener) (0) | 2022.05.26 |
