분류 전체보기

vue.js - vuetify 설치 및 사용하기
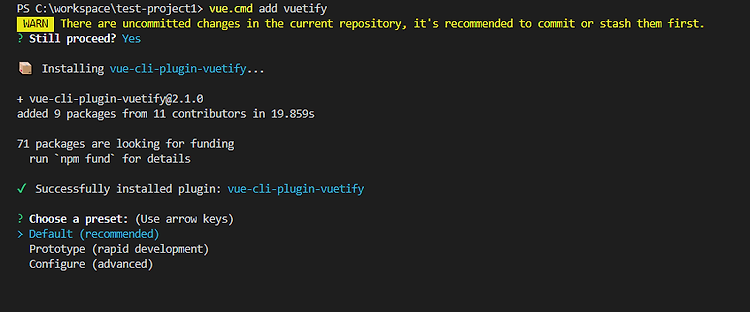
이번에 프로젝트를 들어가면서 vuetify를 자주 쓴다는 이야기를 듣고 vuetify를 시작하게 되었다. 처음 시작하는거라 설치 및 간단한 화면을 해보기로 했다. vuetify 설치하기 vue.cmd add vuetify vuetify는 다른 오픈 소스와 다르게 vue-cli를 이용해서 프로젝트를 생성후에 해당 프로젝트에 플러그인을 add하는 방식이다. 생성된 프로젝트위치에서 터미널로 vue.cmd add vuetify 를 실행하면 still proceed?y/n 이 나오고 y를 입력하면 설치된다. 그리고 설치 이후 choose a preset 이 나오는데 default로 설치했다. 설치가 끝나니 plugins/vuetify.js 생성 main.js vuefity import 가 자동으로 되어있다. 그리..

vue.js - 숫자 애니메이션(number animation) animated-number-vue 설치 및 사용예제
서론 화면 개발을 하고 있는데 숫자가 그냥 노출되지 않고 숫자가 카운팅 되듯 보여달라고 요청 받았다. 그래서 처음 생각으로는 슬롯머신 돌아가듯 숫자를 돌리는 애니메이션이 생각나서 퍼블리셔 분에게 요청했다. 그러면서 vue에 그런 애니메이션이 없나 궁금해서 찾아봤더니 바로 animated-number-vue 이라는 라이브러리가 있어서 한번 해봤다. 설치 npm install animated-number-vue vue.js를 하면 자주 보는 설치 명령어다. 터미널에 실행하면 된다. 소스 숫자 애니메이션 소스는 animated-number components와 input box 1개, button 1개로 구성되어있다. input box에 숫자를 입력하고 버튼을 클릭하면 animated-number compon..

vue.js - vue cli 프로젝트 생성(feat. vue create 안될때 필독)
이전까지 nuxt.js 로 개발을 하다가 vue.js로 프로젝트를 만들기 위해 vue cli를 설치했다. vue cli 설치 설치는 단순하다. 터미널에 npm i -g @vue/cli 을 실행하면 설치 완료된다. 버전 확인 대부분의 블로그에서 버전 확인을 하라고 하면 vue --version 을 실행하라고 하였다. vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:/Users/aa/AppData/Roaming/npm/vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?LinkID=135170)를 참조하십시오. 라고 노출이 됩니다. 이게 뭔가 하며 엄청 찾고 찾고.. 어디서는 터미널을 cm..