개발

[javascript] 엑셀 이메일 한번에 붙여넣기(feat.이메일 체크 및 중복체크)
서론 사용자가 엑셀로 관리하고 있는 이메일 목록을 복사 & 붙여넣기 하여 수신자 목록을 적용하려고 한다. 그 기능을 적 소스 html 추가 ↓ {{ index }} {{ item }} 설명 textArea : 입력 폼으로 v-model="inputEmail" 을 이용하여 데이터 제어 button : inputEmail 데이터 유무로 disabled 제어하고 click시 addEamil 메소드 호출 div : addEmailList 데이터 기준으로 추가된 데이터를 노출 script 설명 메소드 replaceEnter : 엔터값을 정규식을 이용해 치환한 메소드로 치환값이 있다면 해당 값으로 치환하고 없다면 '/' 으로 치환한다. emailCheckFlag : 전달값을 이메일 체크하여 true / false ..

[git] Visual Studio Code(VSCode)에서 git commit & push 하기
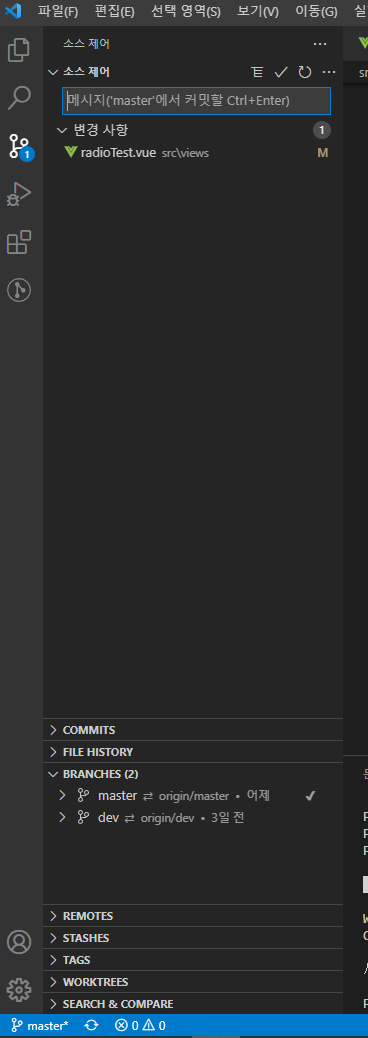
1. Visual Studio Code 에서 수정 파일 확인 * 파일 변경 기능 확인 - 파일 열기 / 변경 내용 취소(rollBack) / 변경 내용 스테이징 기능 2. 변경 내용 스테이징 이동 3. 스테이징 항목 commit 소스제어 가장 오른쪽 ... > 커밋 > 스테이징된 항목 커밋 클릭한다. 4. 커밋 내용 작성 history에 남길 커밋 내용을 작성한다. 5. commit 한 내용 push(동기화) commit한 내용을 동그라미 표시한 영역을 클릭하여 push한다. 6. 커밋 완료 7. github 확인

[javascript] es6 - reduce를 이용한 1차원 배열 데이터 2차원 배열로 변환
상황 이번에 프로젝트를 하면서 1차원 배열 데이터를 2차원 배열로 묶어야 하는 상황이 생겨서 방법을 여러가지 생각하다가 그나마 괜찮은 방법을 찾아서 작성하고자 한다. 기존 데이터 befotList: [ { type:'color', value:'red', }, { type:'fruit', value:'apple', }, { type:'color', value:'blue', }, { type:'fruit', value:'banana', } ], 원하는 데이터 afterList : [ { "type": "color", "value": [ "red", "blue" ] }, { "type": "fruit", "value": [ "apple", "banana" ] } ] 소스 확인