Spring Tools 4 for Eclipse STS4 설치(feat. jar파일)

지난번 https://hjh0827.tistory.com/16
Nuxt.js 시작 - 설치 및 프로젝트 생성
Nuxt.js 시작한 이유 새로운 프로젝트를 들어갔는데 Nuxt.js로 진행한다고 해서 공부할겸 정리를 하기위해 시작하게 되었다. Nuxt.js 란 직관적인 Vue 프레임워크 NuxtJS를 사용하여 신뢰 있는 Vus.js 애플
hjh0827.tistory.com
에서 Nuxt.js를 이용해서 front 프로젝트를 생성해봤었습니다. 이번에는 api서버를 셋팅해서 front에서 api 호출을 개발해보기 위해 오랜만에 집 컴퓨터에 개발 셋팅을 해봤습니다. 예전엔 이클립스 설치했지만 요새는 STS 많이들 쓰시죠? 바로 깔아보겠습니다.
설치
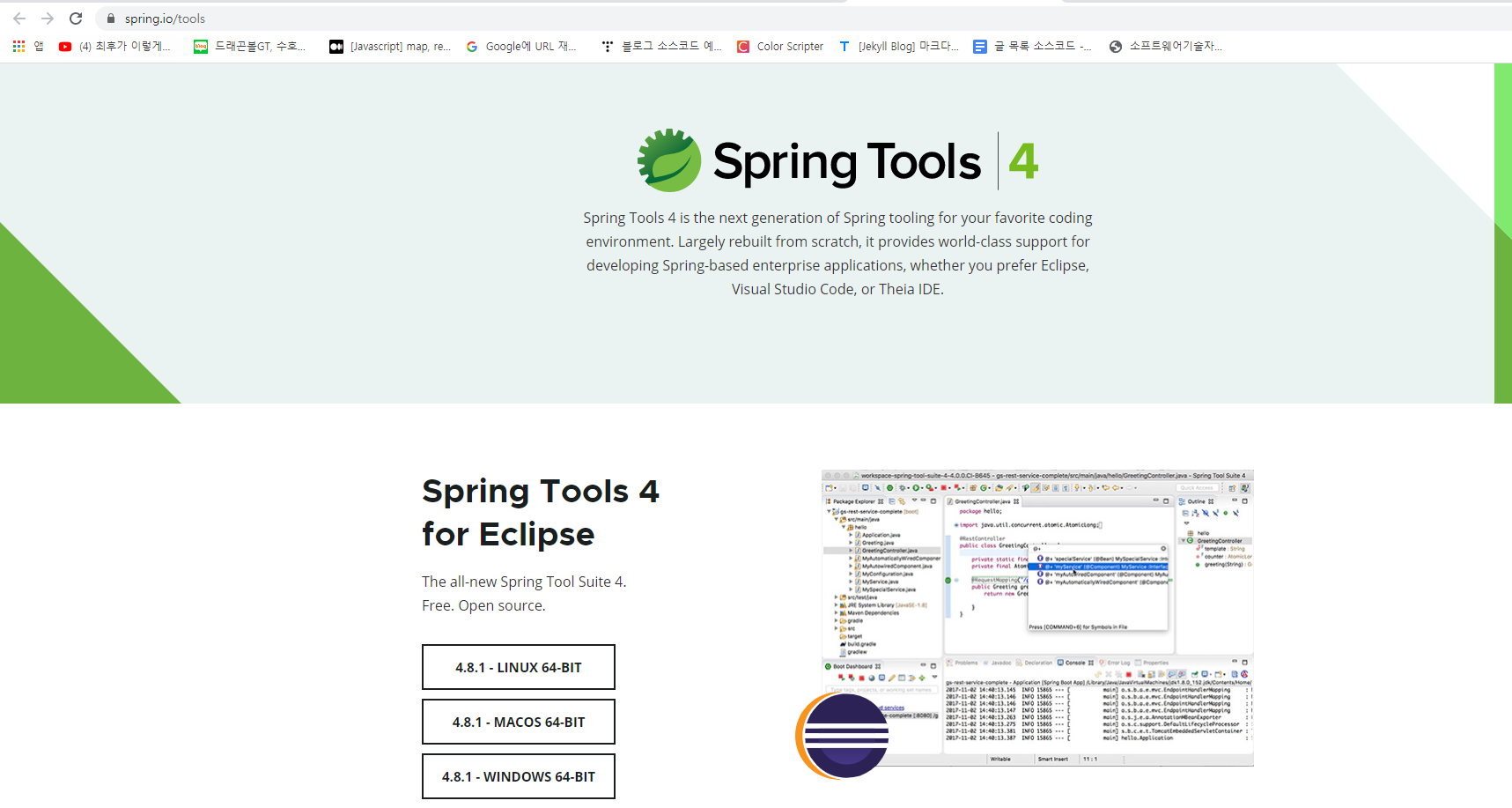
다운로드 URl : https://spring.io/tools
Spring Tools 4 is the next generation of Spring tooling
Largely rebuilt from scratch, Spring Tools 4 provides world-class support for developing Spring-based enterprise applications, whether you prefer Eclipse, Visual Studio Code, or Theia IDE.
spring.io
1.파일다운
사이트를 접속해서 각자의 os에 맞는 파일을 다운받습니다.

저는 window에서 하므로 window용으로 다운 받습니다. 그런데 갑자기 뜨는 알림…

뭐지?? 하고 봤더니 파일이 jar파일이네요. 예전엔 zip 파일이었던거 같은데…계속해서 다운 받습니다.
2.다운받은 파일 압축 해제


예전엔 분명 이게 끝이었는데 안에 압축파일이 또 있네요
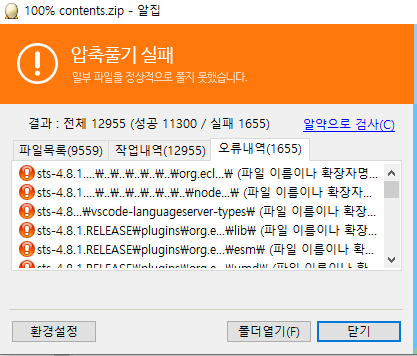
3.contents 파일 압축 해제

아무 유명한 프로그램으로 해제…를 했는데 온통 오류네요…반디반디를 다운 받아서 다시 풉니다.

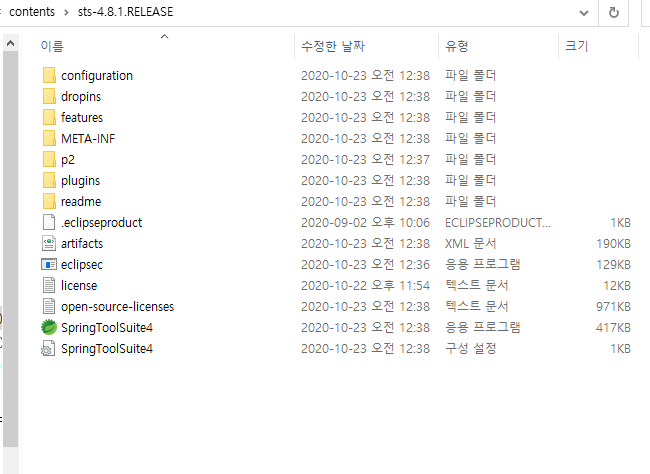
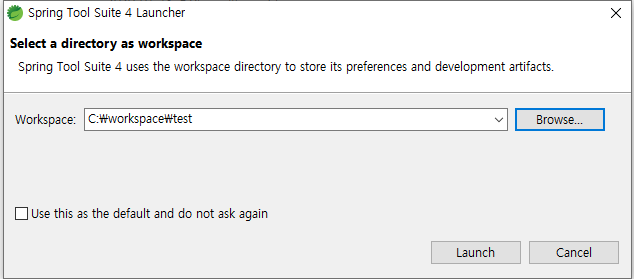
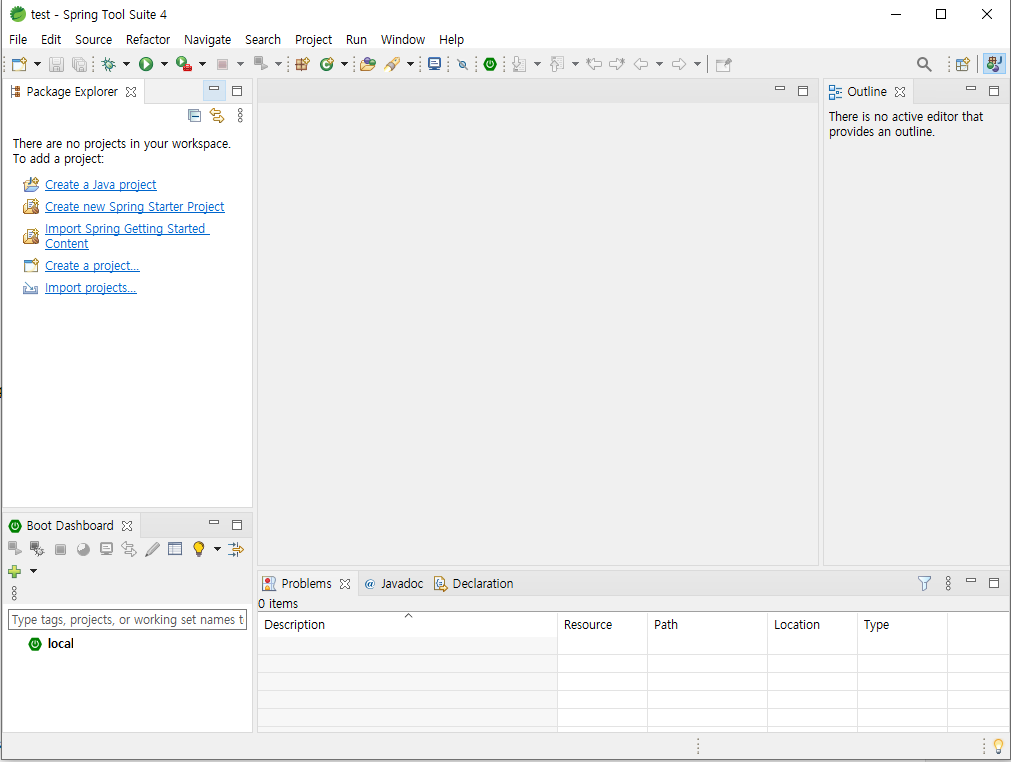
4.SpringToolSuite4 실행

- 프로젝트 생성할 workspace를 선택

여기까지 간단한 STS4 설치를 해보았습니다. 다음은 프로젝트를 생성하여 vue.js에서 api 테스트를 해보도록 하겠습니다.