분류 전체보기

[vue.js] v-text-field 한글 입력 막기
이슈 이번 프로젝트에서 eye 아이콘을 클릭하면 type=text로 변경 되고 다시 클릭하면 type=password로 변경되는 영역이 있다. type=password일때는 한글입력이 안되지만 type=text일때는 한글입력이 된다. * 참고 url : vuetifyjs.com/en/components/text-fields/#password-input Text field component The text field component accepts textual input from users. vuetifyjs.com 이슈 - 소스 한글막기 테스트 이슈 - 테스트 해결 v-text-field 영역에 oninput를 이용하여 한글 입력시에 정규식을 이용하여 replace를 해준다. oninput="javas..

vue.js - vue-awesome-swiper loop options 오류 2탄
문제 - option : loop 시 복제되는 duplicate 영역 이슈 지난번 글 hjh0827.tistory.com/59 에서 사용했던 vue-awesome-swiper로 스와이퍼를 적용했는데 문제가 있었다. 문제1 - duplicate이 초기 slide 화면으로 노출되는 현상 해결법 - hjh0827.tistory.com/60 참고 문제2. duplicate에 click 이벤트가 적용 안되는 현상 해결법 - swiper 영역에 @click-slide 를 이용하여 duplicate 영역 click 이벤트 적용 소스 methods: { clickSlide(index, reallyIndex){ console.log('index : ' + index + ' : reallyIndex : ' + really..

github - 다른 브랜치에 push 하기 & merge 하기
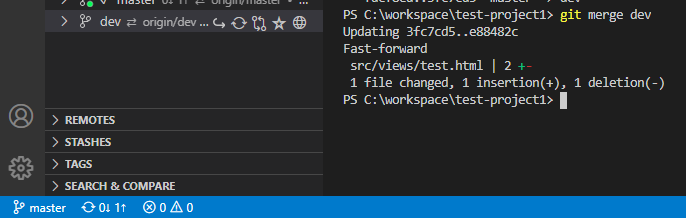
git merge git merge merge받을브랜치명 브랜치1에서 수정한 정보를 브랜치2에 합칠때 사용한다. 브랜치1의 전체 이력을 브랜치2에 반영할때 사용한다. 나는 브랜치1 = dev 브랜치2 = master 로 하고 해보겠다. 1. 브랜치1(dev) 에 수정 사항 commit & push 하기 개발을 로컬에 진행하고 수정사항을 commit & push 한다. 2. 브랜치2(master)로 이동 merge 하고자 하는 브랜치로 이동한다. 3. merge 터미널에서 git 명령어로 merge한다. merge하면 fas-forward가 실행된다. 그리고 왼쪽 하단에 push할 개수가 1 늘어난것을 확인할수 있다. 4. push dev에서 받아온 소스가 commit되어있는 상태로 push를 눌러주면 소..